Zeven tools voor heatmaps en screen recordings
Heatmaps en screen recordings maken het mogelijk om inzicht te krijgen in het gedrag van bezoekers op je website. Waar Google Analytics je inzicht geeft in welke pagina's bezocht worden en waar verkeer vandaan komt geven deze tools je inzicht wat bezoekers doen op een pagina. Hiermee verzamel je waardevolle inzichten om de conversie van je website te verbeteren. In dit artikel leg ik uit wat heatmaps en screen recordings precies zijn en geef ik zeven tips voor dit soort conversie optimalisatie tools waarmee je deze kan maken.
Inhoudsopgave
- Wat zijn heatmaps?
- Wat zijn screen recordings?
- Waarom zou je heatmaps en screen recordings gebruiken?
- Tools voor heatmaps en screen recordings
- Smartlook
- Lucky Orange
- Microsoft Clarity
- Mouseflow
- Hotjar
- Crazy Egg
- FullStory
Wat zijn heatmaps?
Heatmaps laten zien welke delen van een pagina op je website warm of koud zijn. Warme delen worden veel bekeken en hebben veel interactie. Koude delen worden amper bekeken. Ze laten zien hoever gescrolld wordt en waar geklikt wordt.
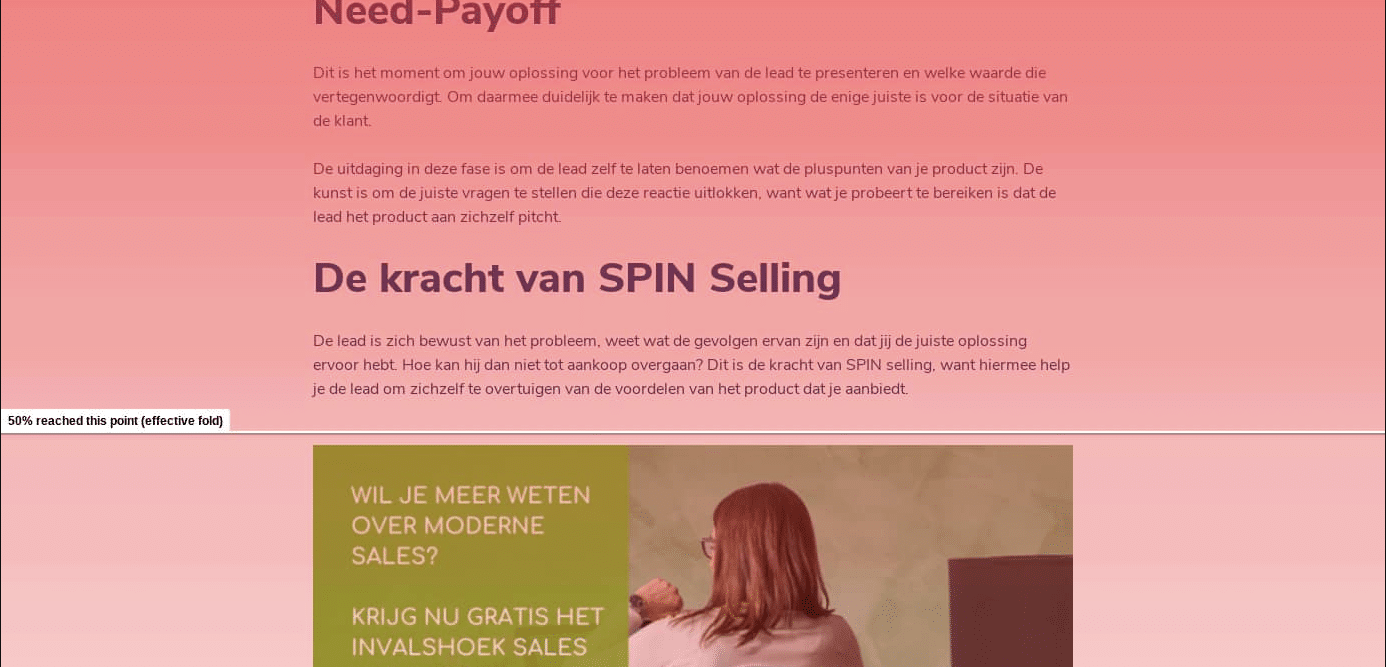
Hieronder een voorbeeld van een heatmap van een blog op deze website. Hierop is te zien dat 50% van de bezoekers de call-to-action banner onderaan de pagina bereiken.

Wat zijn screen recordings?
Een screen recording is een video van een sessie van een bezoeker op je website. Letterlijk alsof je over de schouder van een bezoeker meekijkt. Het geeft hierdoor een beeld van hoe die bezoeker zich gedraagt op je website.
Als je inzichten van meerdere van deze opnames verzameld geeft dat een idee welke elementen op een pagina je moet verbeteren voor een hogere conversie. Bijvoorbeeld hoe gereageerd wordt op pop-up formulieren, zorgen die voor irritatie of juist niet? Of valt een knop wel voldoende op of kan je die beter een andere kleur geven om meer bezoekers erop te laten klikken?
Waarom zou je heatmaps en screen recordings gebruiken?
Hoe goed je website ook is en hoe goed er ook is nagedacht over het design en de layout, bezoekers gedragen zich altijd anders dan je vooraf verwacht. Dus als je de conversie van je website wil optimaliseren dan wil je altijd inzicht krijgen hoe echte bezoekers aan je website zich in het echt gedragen. En juist daar helpen heatmaps en screen recordings bij. Want voor een succesvolle website is niet alleen zoveel mogelijk verkeer van belang, maar vooral ook zoveel mogelijk conversie.
Tools voor heatmaps en screen recordings
Hieronder een overzicht van zeven tools voor het maken van heatmaps en screen recordings.
Smartlook
Smartlook is een kwalitatieve analyse tool voor websites en mobiele apps en biedt je de mogelijkheid om het gedrag van bezoekers te analyseren op microniveau. Smartlook heeft een speciale SDK voor iPhone en Android apps en is dus uitermate geschikt als je naast een website ook apps voor mobiele telefoons gebruikt als bedrijf.
Lucky Orange
Lucky Orange is een van de goedkoopste tools in deze lijst, minder dan een tientje per maand voor één website. Maar het is zeker niet de minste.
Naast screen recordings en heatmaps biedt Lucky Orange ook een aantal andere tools zoals polls en form analytics, en om een of andere reden ook webchat hoewel ik me niet kan voorstellen dat iemand die zou gebruiken. Er zijn namelijk veel betere tools voor online chat op de markt.
Maar een enorm voordeel van Lucky Orange, en de reden dat wij het gebruiken, is de integratie met HubSpot. Screen recordings worden in het CRM van HubSpot gekoppeld aan contacten, je kan dus precies zien wat een contact op je website heeft gedaan. Daarom is Lucky Orange niet alleen een goede tool voor conversie optimalisatie, maar ook voor sales.
Microsoft Clarity
Clarity is een gratis tool van Microsoft voor het analyseren van gebruikers op je website. Het is een simpele tool en biedt alleen heatmaps en screen recordings met beperkte beperkte functionaliteit voor diepgaande analyse. Maar hey, het is gratis en een prima tool om mee te starten als je een kleine website of webshop hebt en een beperkt budget voor het doorvoeren van verbeteringen.
Mouseflow
Met Mouseflow kan je heatmaps en screenrecordings maken van je website. En daarnaast ook een aantal andere tools waarmee je je website kan optimaliseren zoals funnel analyse, form analytics en feedback surveys.
Hotjar
Naast screen recordings en heatmaps biedt Hotjar ook een aantal andere gereedschappen voor het verzamelen van inzichten. Dat zijn surveys en feedback van bezoekers. Je kan daardoor niet alleen zien hoe bezoekers zich gedragen op je website, maar ook vragen stellen over hoe ze de website ervaren. Je kan dus zien wat ze doen en ontdekken waarom ze dat doen.
Ook Hotjar heeft net als Lucky Orange een integratie met HubSpot. Maar deze plaatst enkel de reacties op surveys op de timelines van contacten en niet de screen recordings zelf en is daardoor is deze integratie minder nuttig.
Crazy Egg
Sinds 2005 helpt Crazy Egg honderdduizenden website-eigenaren om aandacht te besteden aan elke websitebezoeker, zodat ze het meeste uit elk websitebezoek kunnen halen. Met toegang tot diverse tools waaronder verschillende soorten heatmaps, een tool voor het opnemen van sessies, AB-testen en enquêtes, heb je het complete pakket om je bedrijf te transformeren door je gebruikerservaring te verbeteren.
FullStory
Van alle tools in dit overzicht heeft Fullstory de meeste uitgebreide analyse mogelijkheden, en daar betaal je dan ook voor! Net als Smartlook heeft FullStory een SDK voor mobiele apps en kan je de data van website sessies en app sessies met elkaar combineren. Hierdoor is het zeer geschikt voor SaaS platforms, maar ook voor ecommerce die zowel een webshop als een app hebben.
FullStory heeft vele integraties met andere tools maar deze zijn vooral gericht op productmanagement en developers en minder op marketing en sales.
Door de tools in dit artikel te gebruiken ontdek je punten op je website die je wil veranderen. Maar hoe weet je of een verandering ook een verbetering is? Dat ontdek je door te A/B testen. Hoe je dat doet lees je in het artikel 'Zo voer je een succesvolle A/B test uit'


